Beam 吉祥物設計
此頁面包含 Apache Beam 的吉祥物設計。
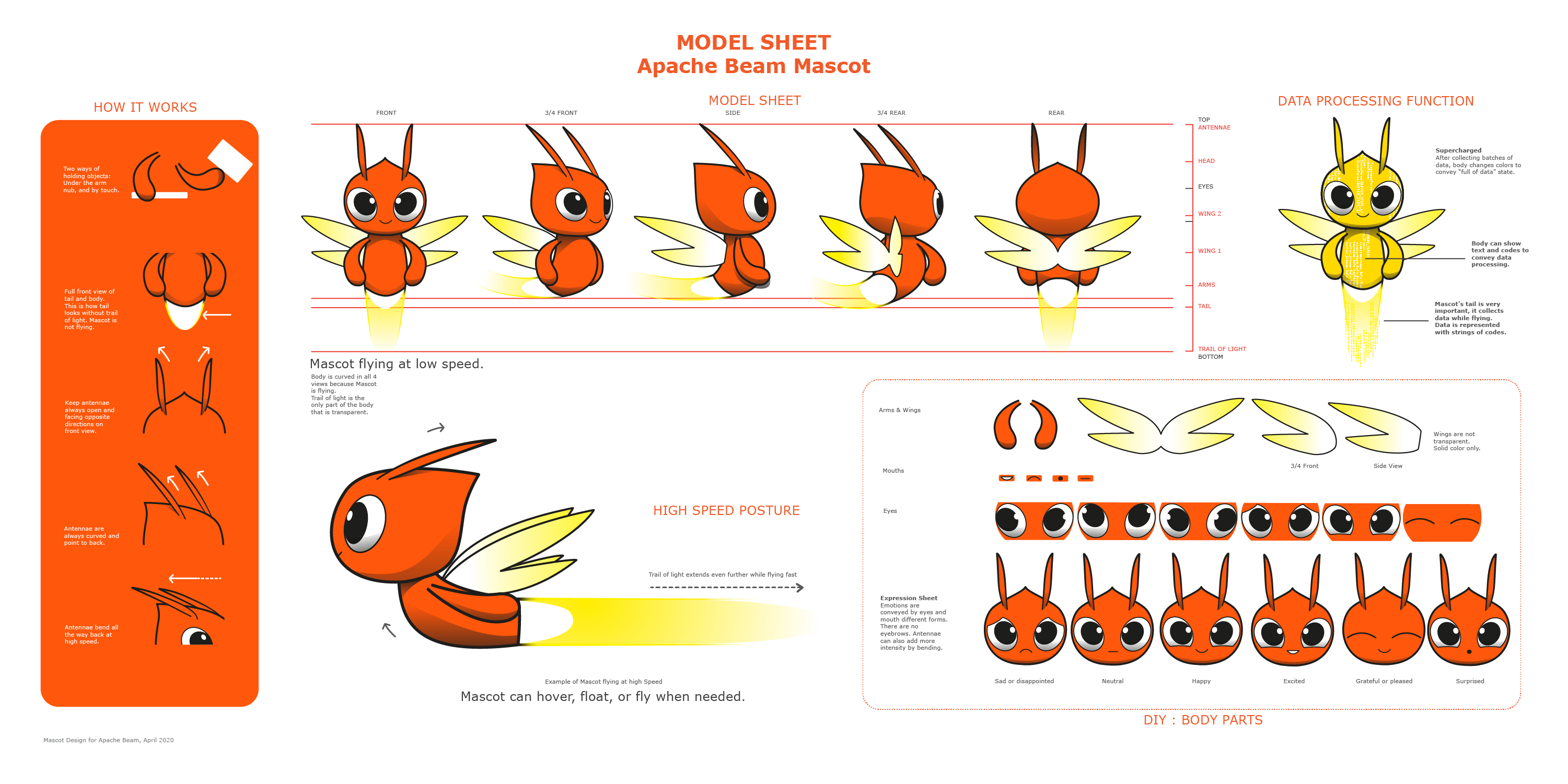
Beam 螢火蟲可愛、友善、靈活、易於使用,其主要目標是獲取數據流和批次數據並進行處理。吉祥物的模型表有助於了解其功能、特性及其形態。吉祥物的原始設計由 Julian G. Bruno 創作,並根據 Apache License 2.0 捐贈給 Apache Beam 社群。
您可以在此目錄中瀏覽原始吉祥物及其不同尺寸和圖像格式的改編版本。
Beam 吉祥物改編
原始 Beam 吉祥物 - 簡單且引人注目,其身體形狀像 Beam 標誌中的“B”。是在任何尺寸中列印或用於宣傳品的理想選擇。如果您想讓螢火蟲動起來,發光的尾巴是另一個可以發揮的元素。

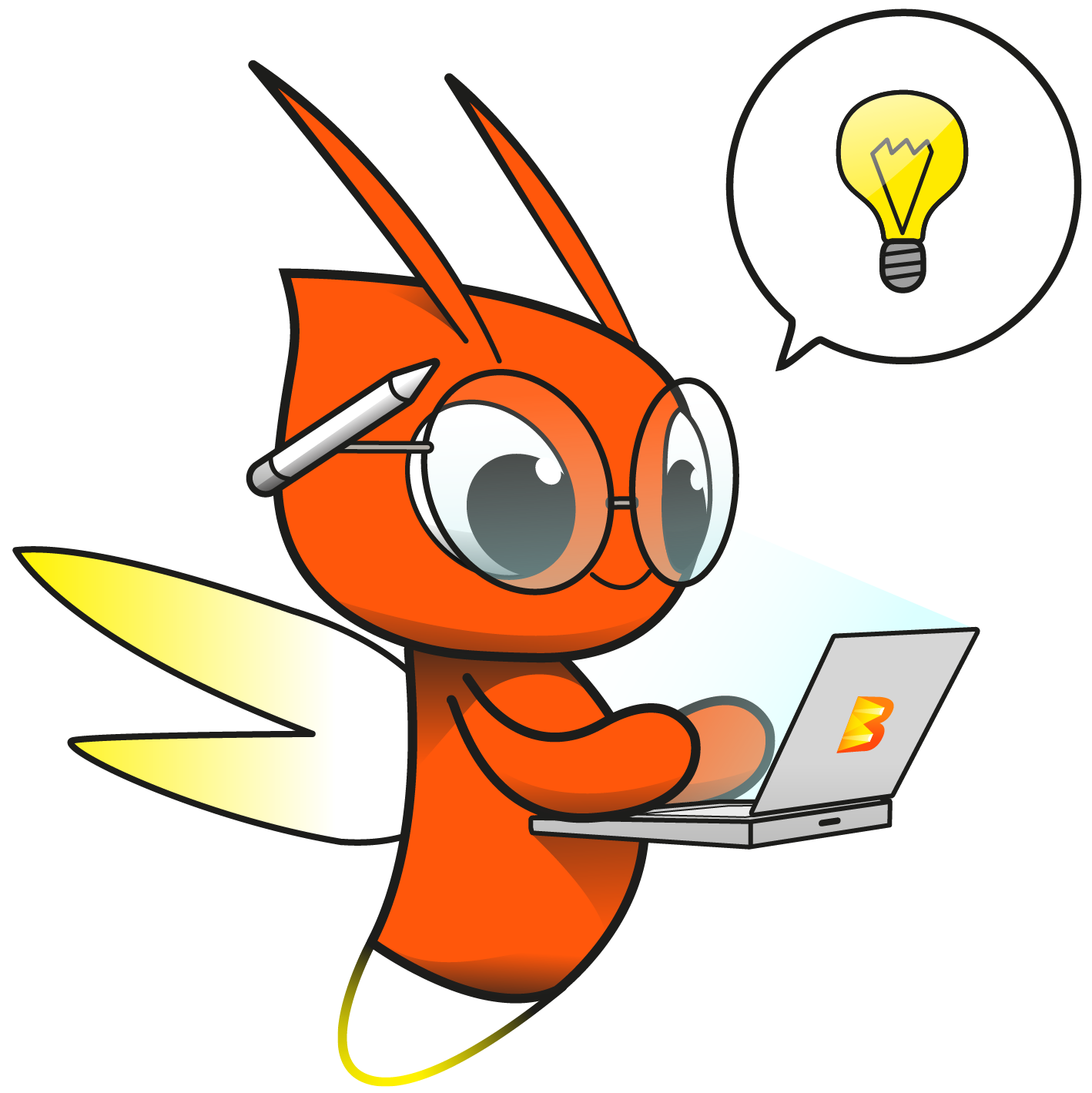
下方的改編版本代表獨立學習。氣泡可以替換為任何其他描述。是推廣 Beam 演講、研討會和網路研討會(Beam 社群在其中學習新事物)的理想選擇。

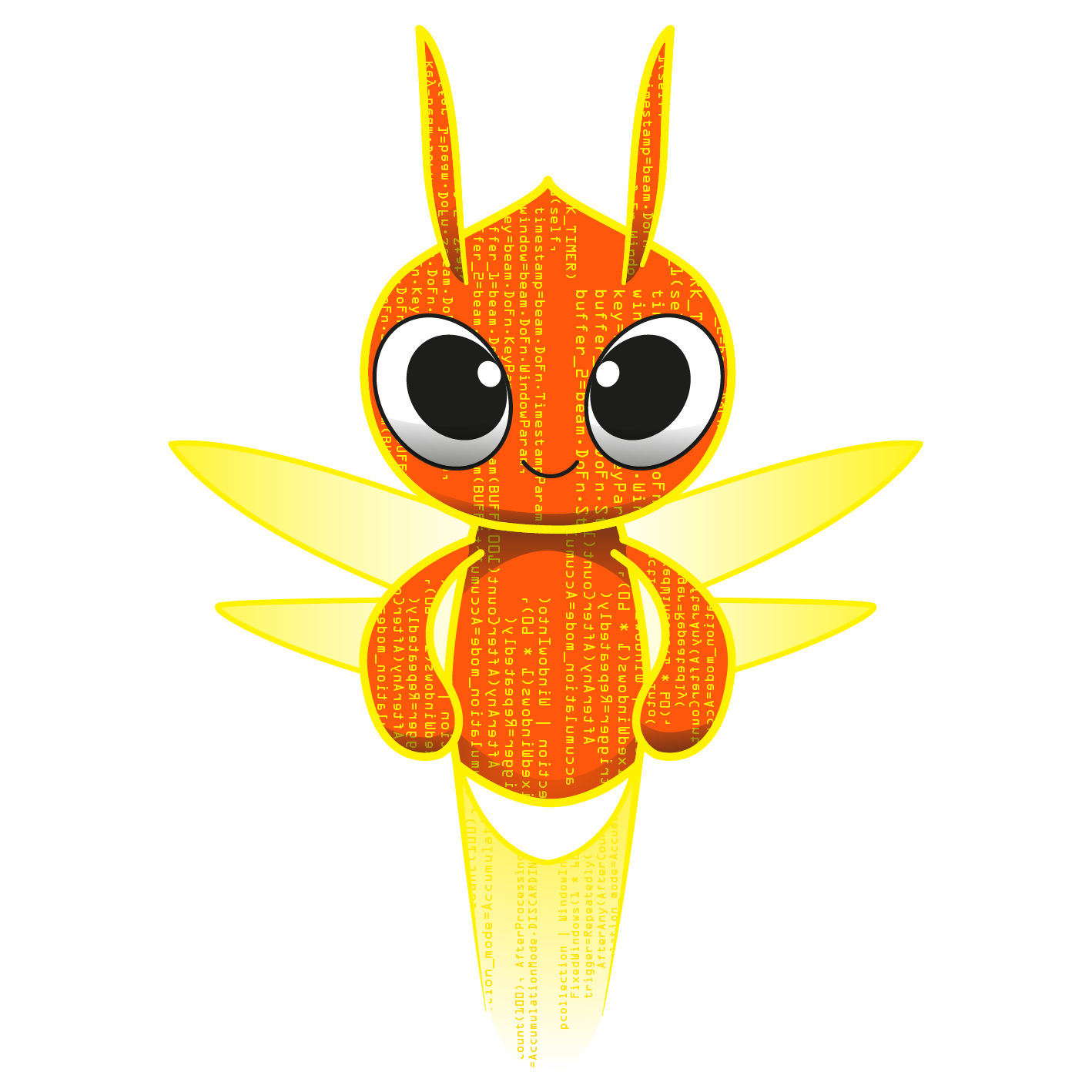
下方的第二個改編版本代表數據處理。數據通過螢火蟲的尾巴,用資訊流(例如,程式碼)填充整個身體,當完成處理時,吉祥物的整個身體輪廓會亮起黃色,表示它已載入數據並準備好處理,同時它變得更強大、更快。吉祥物在此過程完成後會恢復到原始狀態。

色彩
對於 Beam 吉祥物,我們使用了 Apache Beam 專案預定義的顏色和字體。 此文件包含更多資訊。調色盤 (RGB),橘色:#FF570B,黃色:#FFF200,白色:#FFFFFF,黑色:#1D1D1B